Conversion Tracking with Rentware
Google Tag Manager Recipe
With the help of the Google Tag Manager in conjunction with the Cookie Consent Tool from usercentrics, tracking actions such as “Add to shopping cart” or “Successfully paid” can be set up quickly and easily.
In our classic set-up, we use Google Analytics to track events, as well as the Facebook Pixel. Conversions can easily be sent to other tools, such as Google Ads.

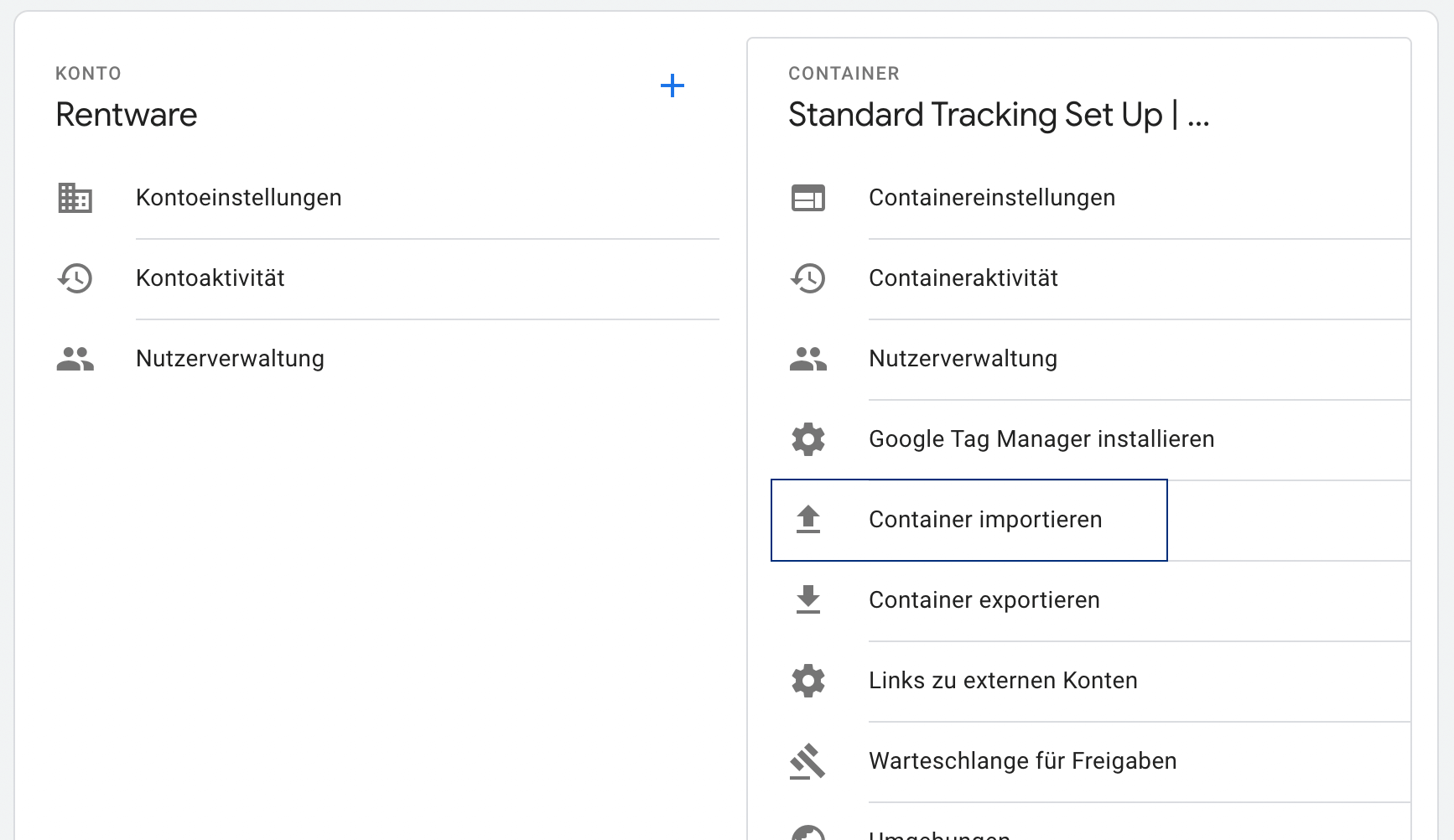
Download the Google Tag Manager container and import it in the administration of your container.
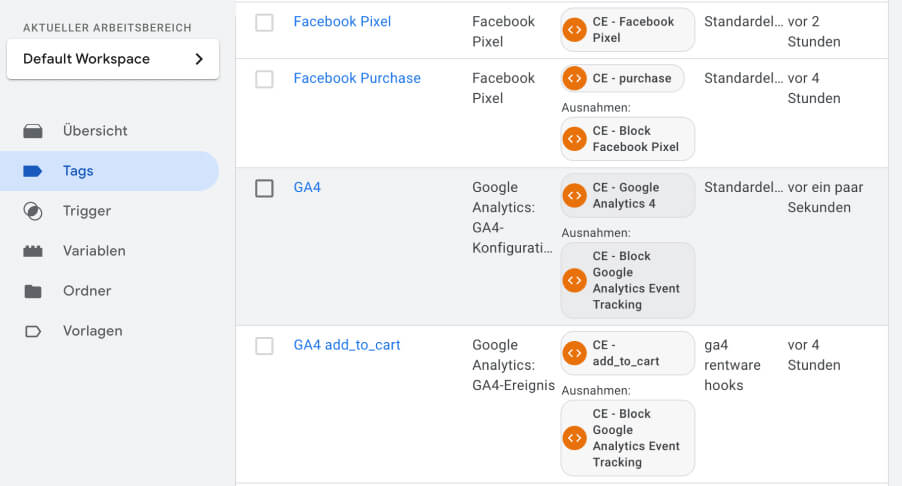
Customise the variable “constant – fb pixel id” with your corresponding pixel id.
![]()
Google Analytics
Store the correct measurement id of your Google Analytics instance in the tag “GA4”.

Google Ads
For Google Ads, enter the corresponding conversion ID and conversion label. For the conversion value, use the variable “{{DLV – ecommerce.value}}” to transmit the value of the shopping cart.
![]()
Custom JS: example dataLayer
Rentware offers you the possibility to use so-called hooks to insert your own JS at certain points.
window.RTR_HOOKS = { your custom 🪝}The following events are currently available:
- onAddToCart
- onInitiateCheckout
- onCheckoutSuccess
Take a look at our sample code snippet. Copy Paste for a classic tracking setup.
window.RTR_HOOKS = {
onAddToCart: function (data) {
window.dataLayer = window.dataLayer || [];
dataLayer.push({ ecommerce: null });
dataLayer.push({
event: "add_to_cart",
ecommerce: {
items: [
{
item_id: data.productId,
currency: data.currency,
quantity: data.quantity,
},
],
},
});
},
onInitiateCheckout: function (data) {
window.dataLayer = window.dataLayer || [];
dataLayer.push({ ecommerce: null });
dataLayer.push({
event: "begin_checkout",
ecommerce: {
items: [
{
value: formatCents(data.transactionTotal),
currency: 'EUR',
},
],
},
});
function formatCents(cents) {
if (!cents && cents !== 0) {
return "0.00";
}
return (cents / 100).toFixed(2);
}
},
onCheckoutSuccess: function (data) {
window.dataLayer = window.dataLayer || [];
dataLayer.push({ ecommerce: null });
dataLayer.push({
event: "purchase",
ecommerce: data.ecommerceData.purchase
});
},
};