Conversion Tracking mit Rentware
Rentware bietet Ihrem Verleih die Möglichkeit, Daten an Google zu senden. Dafür braucht es nur eine kleine Anpassung im Code – siehe Reiter „Code Anpassung“.
Vorraussetzung:
- Gtag ist auf ihrer Website eingerichtet
Events:
Folgende Events sind aktuell vorhanden und werden mit Daten wie Buchungsnummer, Wert und Währung an Meta gesendet:
- onAddToCart
- onInitiateCheckout
- onCheckoutSuccess (Conversion)
Ads
Für ein erfolgreiches Conversion Tracking in Google Ads haben Sie zwei Möglichkeiten: Conversion an Analytics senden und dann in Ads importieren oder Conversions direkt an Ads senden. Für die letztere Option braucht es eine weitere kleine Code Anpassung mit Ihrer Conversion Id und Label.
Analytics
<script>
window.RTR_ACCESS_TOKEN = 'IHR_RENTWARE_ACCESS_TOKEN';
window.RTR_HOOKS = {
enableGtagTracking: true,
};
</script>
Ads
<script>
window.RTR_ACCESS_TOKEN = 'IHR_RENTWARE_ACCESS_TOKEN';
window.RTR_HOOKS = {
gtagAdsSendTo: 'ID/LABEL',
};
</script>
Meta Pixel (Facebook)
Rentware bietet Ihrem Verleih die Möglichkeit, Daten an Meta (ehemals Facebook) zu senden. Dafür braucht es nur eine kleine Anpassung im Code – siehe Reiter „Code Anpassung“.
Vorraussetzung:
- Meta Pixel ist auf ihrer Website eingerichtet
Events:
Folgende Events sind aktuell vorhanden und werden mit Daten wie Buchungsnummer, Wert und Währung an Meta gesendet:
- onAddToCart
- onInitiateCheckout
- onCheckoutSuccess (Conversion)
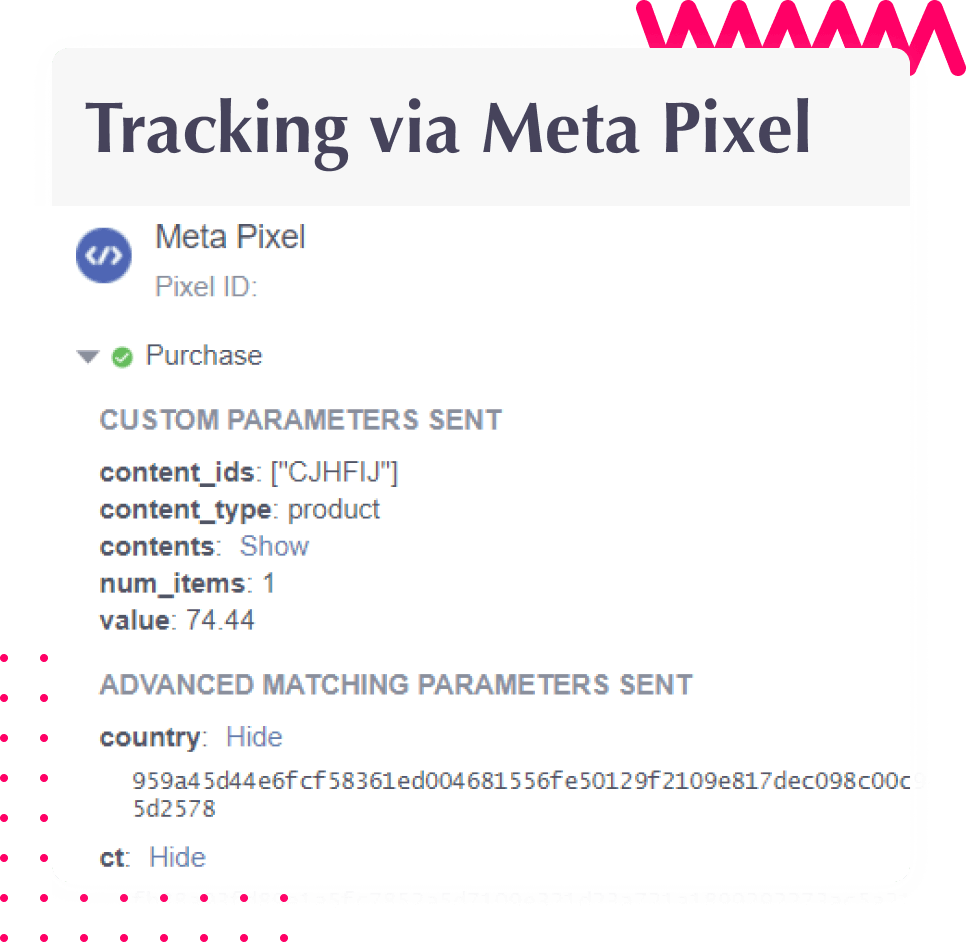
Erweiterter Abgleich für verfolgte Conversion Events
Der erweiterte Abgleich kann ebenfalls angeschalten werden. Auch hier braucht es nur eine Zeile Code mit ihrer Pixel Id – siehe Reiter „Code Anpassung“.
Weitere Details zum Thema finden Sie unter https://developers.facebook.com/docs/meta-pixel/advanced/advanced-matching?locale=de_DE
Ohne erweitertem Abgleich
<script>
window.RTR_ACCESS_TOKEN = 'IHR_RENTWARE_ACCESS_TOKEN';
window.RTR_HOOKS = {
enableMetaTracking: true,
};
</script>
Mit erweitertem Abgleich
<script>
window.RTR_ACCESS_TOKEN = 'IHR_RENTWARE_ACCESS_TOKEN';
window.RTR_HOOKS = {
enableMetaTracking: true,
metaPixelId: 'IHRE_META_PIXEL_ID',
};
</script>

Data Layer
Google Tag Manager Rezept
Das Tracken von Aktionen wie „Hinzufügen zum Warenkorb“ oder „Erfolgreich bezahlt“ einfach und schnell einrichten. Hier ein Beispiel mit Google Tag Manager.
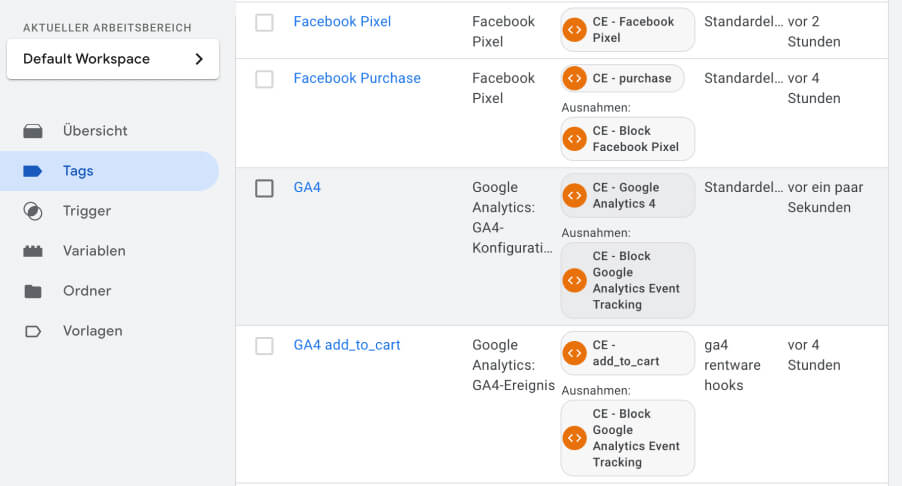
In unserem klassischen set-up verwenden wir Google Analytics zum Tracken von Events, sowie den Facebook Pixel. Conversions können ganz einfach an weitere Tools gesendet werden, bspw. Google Ads.

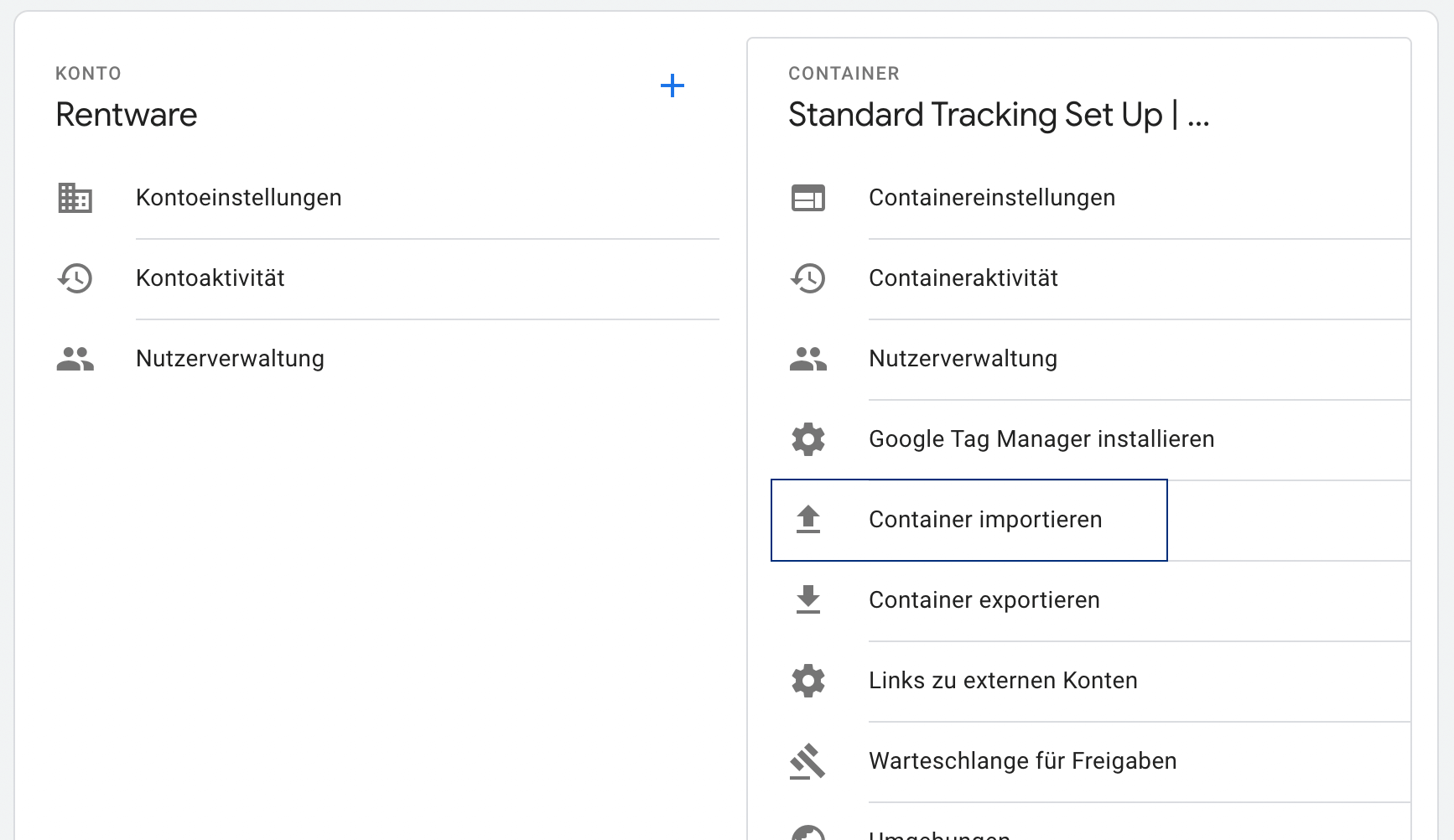
Laden Sie den Google Tag Manager Container herunter und importieren Sie diesen in der Verwaltung Ihres Containers.
Passen Sie die Variable „constant – fb pixel id“ mit Ihrer entsprechenden Pixel Id an.
![]()
Google Analytics
Hinterlegen Sie im Tag „GA4″ die richtige Mess-Id Ihrer Google Analytics Instanz.

Google Ads
Für Google Ads füllen Sie die entsprechende Conversion-ID und Conversion-Label ein. Für den Conversion-Wert nutzen Sie die Variabel „{{DLV – ecommerce.value}}“, um den Wert des Warenkorbs zu übermitteln.
![]()
Custom JS: example dataLayer
Rentware bietet Ihnen die Möglichkeit, sogenannte hooks zu verwenden, um an bestimmten Stellen Ihr eigenes JS einzufügen.
window.RTR_HOOKS = { your custom 🪝}Folgende Events sind aktuell vorhanden:
- onAddToCart
- onInitiateCheckout
- onCheckoutSuccess
Schauen Sie sich unser Beispiel Code Snippet an. Copy Paste für ein klassisches Tracking Setup.
window.RTR_HOOKS = {
onAddToCart: function (data) {
window.dataLayer = window.dataLayer || [];
dataLayer.push({ ecommerce: null });
dataLayer.push({
event: "add_to_cart",
ecommerce: {
items: [
{
item_id: data.productId,
currency: data.currency,
quantity: data.quantity,
},
],
},
});
},
onInitiateCheckout: function (data) {
window.dataLayer = window.dataLayer || [];
dataLayer.push({ ecommerce: null });
dataLayer.push({
event: "begin_checkout",
ecommerce: {
items: [
{
value: formatCents(data.transactionTotal),
currency: 'EUR',
},
],
},
});
function formatCents(cents) {
if (!cents && cents !== 0) {
return "0.00";
}
return (cents / 100).toFixed(2);
}
},
onCheckoutSuccess: function (data) {
window.dataLayer = window.dataLayer || [];
dataLayer.push({ ecommerce: null });
dataLayer.push({
event: "purchase",
ecommerce: data.ecommerceData.purchase
});
},
};